Вот и от меня появился новый вид материалов для uCoz, было очень скучно, вот и решил пострадать фигней и сделать свой вид материалов :D.
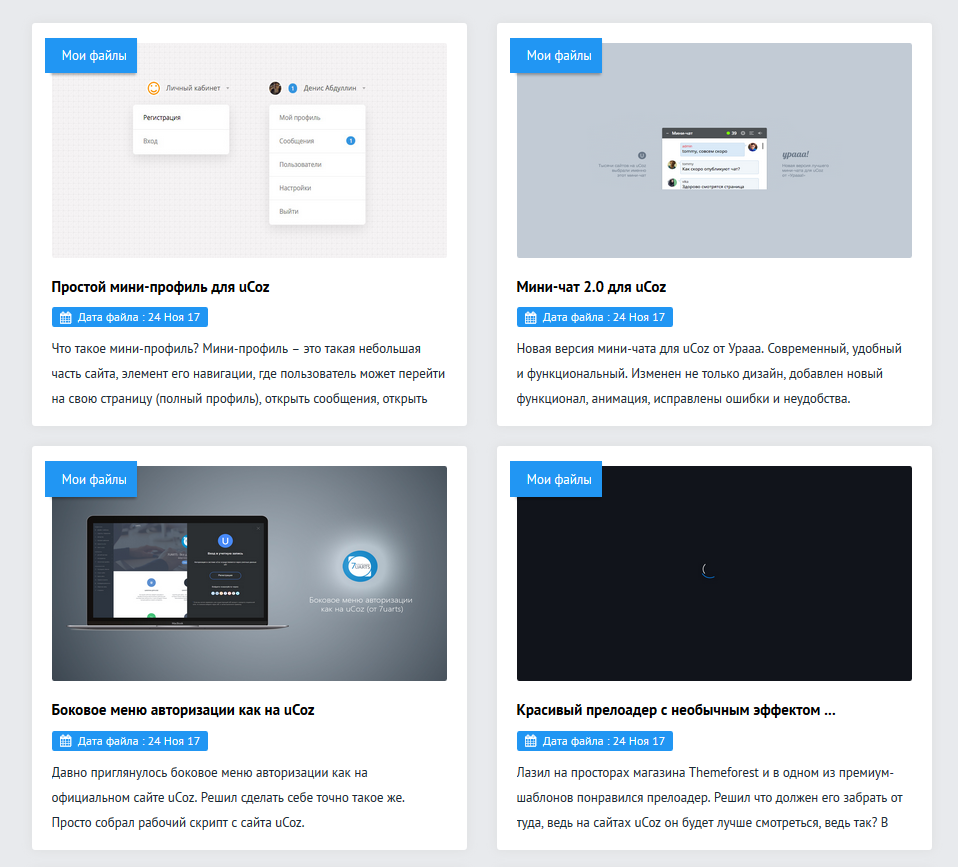
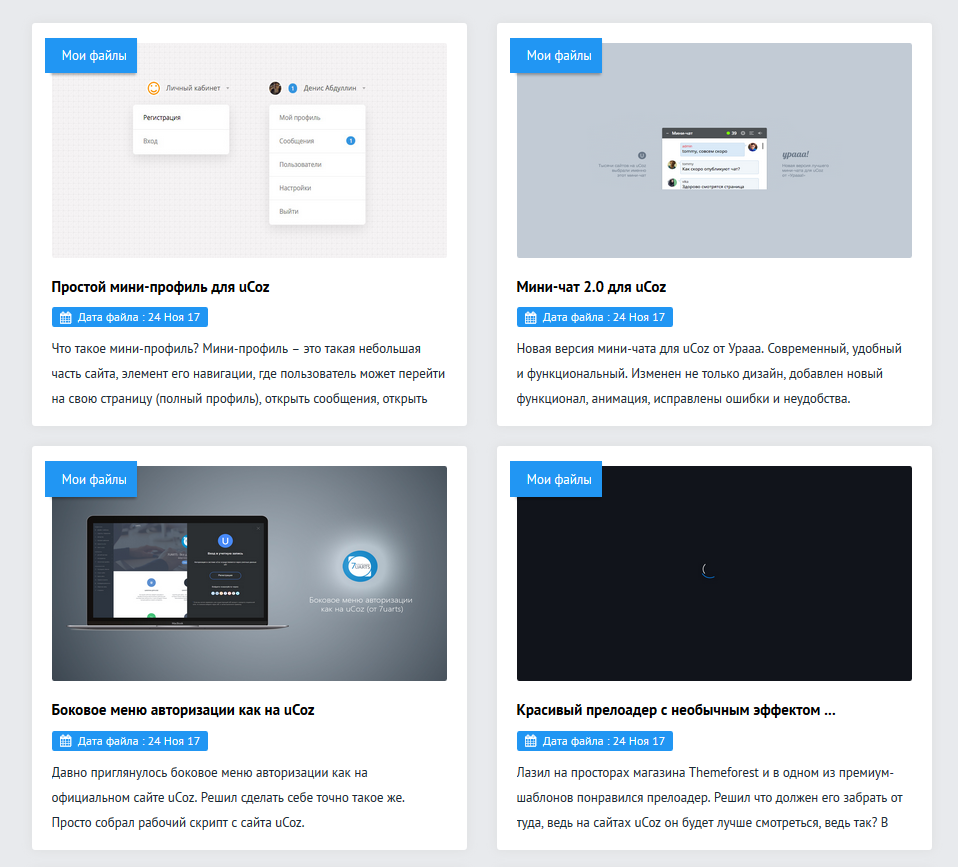
Ничего крутого и классного тут нету, простой блок в котором содержится главное изображение при наведении которого происходит не большой эффект затемнения. Установил так называемый Ribbon в котором по умолчанию указана категория материала, после установки можно установить туда цену материала, дату, и все что вам захочется.
Также в данном виде материалов стоят ограничения по высоте. Так для выравнивания блоков я использовал Grid (col-lg-6), то это значит что не правильная высота предыдущего или следующего блока будет портить весь вид и все будет становится криво (Пример). Поэтому я установил ограничения по высоте как для Title так и для Massage. Для изображения также выставлена определенная высота.
Выглядит это все вот так :

Вообщем кому нравится, ставим к себе. На этом все. Хочу отметить что такой вид материалов будет классно смотреться если фон сайта серый или такой как на скриншоте. Если у вас цвет фона для BODY стоит белый, то измените цвет блока в классе f-material на серый, чтобы материалы выделялись.
Установка :
1. В вид материалов :
<div class="col-lg-6">
<div class="f-material">
<div class="f-images-e">
<?if($IMG_URL1$)?>
<img src="$IMG_URL1$" class="f-image"/>
<?else?>
<img src="ССЫЛКА НА КАРТИНКУ НЕТ ИЗОБРАЖЕНИЯ" class="f-image"/>
<?endif?>
</div>
<div class="ribbon">
<span class="f-ribbon-panel">$CATEGORY_NAME$</span>
</div>
<a href="$ENTRY_URL$"><h4 class="f-title"><?if(len($TITLE$)>40)?><?substr($TITLE$,0,40)?>...<?else?>$TITLE$<?endif?></h4></a>
<span class="f-date"><i class="fa fa-calendar icons"></i> Дата файла : $DATE$</span>
<div class="f-massage-box">
<p class="f-massage">
$MESSAGE$
</p>
</div>
</div>
</div>
2. В CSS стили :
.f-material {
padding: 20px;
border: 0px solid rgba(54, 64, 74, 0.02);
border-radius: 3px;
margin-bottom: 20px;
background-clip: padding-box;
background-color: #fff;
box-shadow: 0 0 10px 1px rgba(214, 214, 214,0.5);
}
a {
text-decoration: none;
}
.f-title {
margin-bottom: 12px !important;
color : #000 !important;
font-weight: 700;
text-decoration:none;
font-size : 15px ;
overflow: hidden;
height: 17px;
line-height: 17px;
}
.f-title:hover {
color : #454647 !important;
text-decoration:none;
}
.f-date {
font-size : 12px ;
margin-top: 0px !important;
color : #fff;
font-weight: 300;
background-color: #2196F3;
padding: 2px;
border-radius: 2px;
padding-right: 8px;
padding-left: 8px;
}
.f-image {
border-radius : 2px;
margin-bottom: 10px !important;
width:100%;
height:215px;
}
.f-massage {
font-size : 14px !important;
margin-top: 10px !important;
margin-bottom: 5px !important;
color: #5e6266 !important;
}
.f-images-e:hover img {
opacity: 0.7;
-webkit-filter: grayscale(1);
filter: grayscale(1);
}
.f-images-e img {
transition: all .3s ease;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;}
.f-massage-box {
overflow: hidden;
height: 80px;
line-height: 25px;
}
.icons {
padding-right: 4px;
}
.ribbon:nth-child(even) {
margin-right: 4%;
}
@media (max-width: 500px) {
.ribbon {
width: 100%;
}
.ribbon:nth-child(even) {
margin-right: 0%;
}
}
.f-ribbon-panel {
position: absolute;
top: 15px;
padding: 8px 10px;
background: #2196F3;
box-shadow: -1px 2px 3px rgba(0,0,0,.3);
color: #fff;
}
.f-ribbon-panel:before, .f-ribbon-panel:after {
content: "";
position: absolute;
}
.f-ribbon-panel:before {
width: 7px;
height: 100%;
top: 0;
left: -6.5px;
padding: 0 0 7px;
background: inherit;
}
Установка закончена.
Примечание : для иконки даты использовался FontAwesome а в качестве разметки используется Bootstrap.



Это ты с bootstrap сетки забыл добавить.