- Обновлена цветовая схема (частично, типо новый уровень)
- Исправлены ошибки, удален лишний код в стилях
- Новая система отображения личных сообщений
- Новая система окон
- Отчищены профили от мусора, в том числе и стены
- Все записи пользователей на стене как и комментарии к ним также удалены
- Чуток изменена страница с материалами
- Убран общий чат
- Новая система загрузки обложек в профили
PS. Нет, сайт не возрождён. Просто захожу и вижу что люди здесь есть, просмотры, посещения. Захотелось вернуться немного к этому всеми, вспомнить 7UARTS.
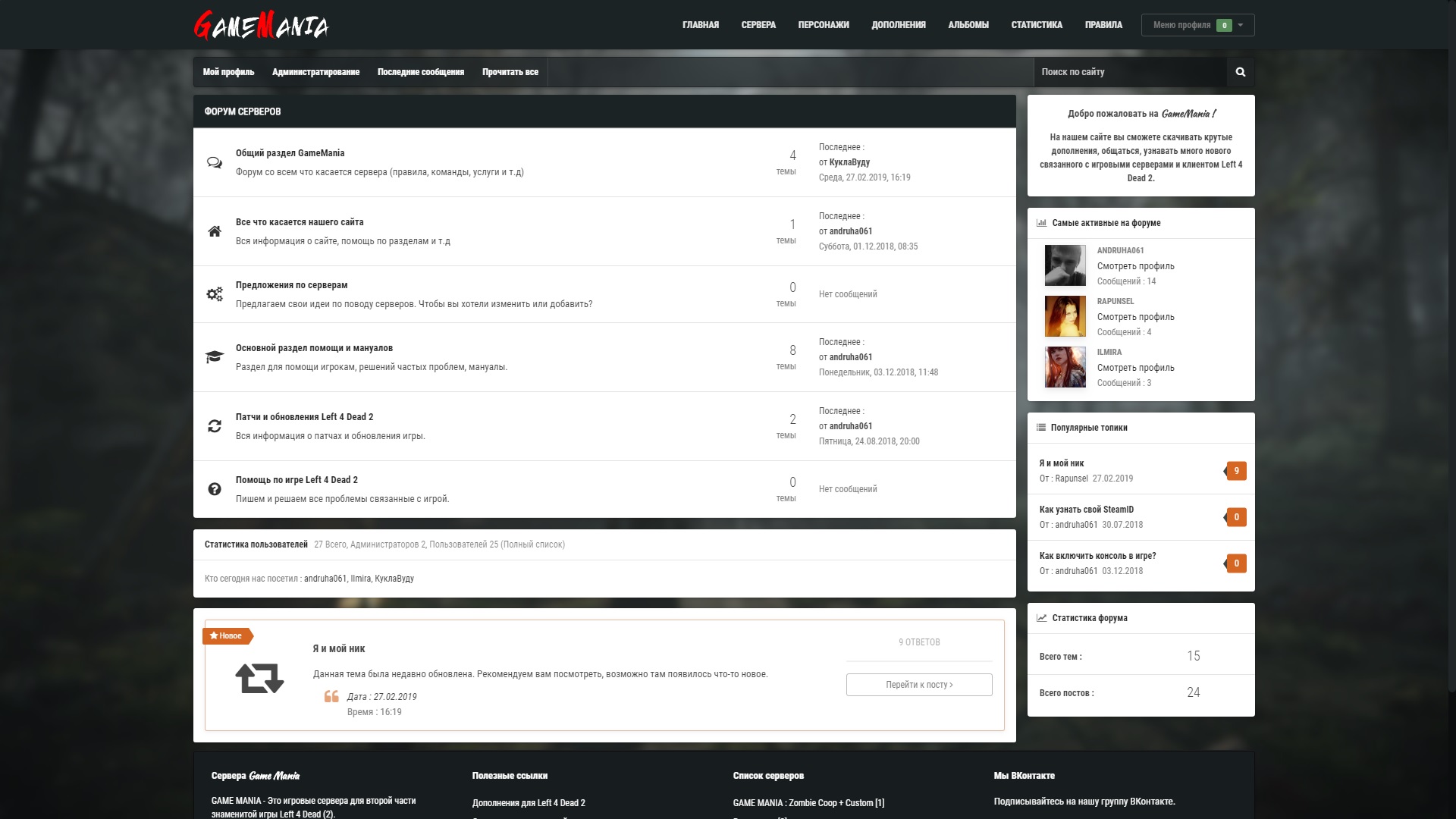
- Обновлен шаблон Torrent-Games для uCoz (Подробнее конце описания материала)
- Ссылка на шаблон : клик.
- Исправлен баг с личными сообщениями
- Вывод сообщений в Ajax-окне
- Обновлен вид персональных страниц для пользователей, у которых не установлена обложка.
- Обновлена система вывода комментариев на странице пользователя :
Теперь на странице пользователя отображается 30 последних комментариев которые он оставил. Если нужен полный список, то рядом есть кнопка для открытия страницы с полным списком комментариев. Плюс убрал показ комментариев через IFrame.
- Обновлена частично цветовая схема дизайна.
- Обновлены иконки в меню.
- Обновлена страница с материалами :
Если к материалу прикреплено больше 7 изображений, то будет использоваться прокрутка изображений в блоке.
- Обновлены табы на странице пользователя.
- Поставил эффект для BODY при загрузке страницы (не прелоадер)
- Обновлены цвет текста и заголовков.
- На странице пользователя во вкладке комментарии теперь можно перейти по ссылке к материалу где был оставлен комментарий.
- Может что-то еще...
- Частично улучшен дизайн сайта (это не точно).
- Шапка и подвал сайта на всю ширину страницы.
- Улучшено отображение блоков.
- Небольшие поправки в HTML-редакторе.
- Обновлен дизайн чата.
- Новая система вывода обновлений в окне.
- Частично обновлена персональная страница пользователя.
- Обновлен вид материалов для блога.
- Частично обновлена главная страница.
- Обновлено меню навигации.
- Оптимизация CSS и Java.
- Улучшение стабильности сайта.
- Обновлена до конца мастерская сайта.
- Исправлены баги после обновления.
- Пофиксил отображение комментариев на странице пользователя.
- Открытие сайта после огромного обновления.
- Подробнее в группе вк : https://vk.com/7uarts

Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
Дата : 28 Февраля 19 в 00:18

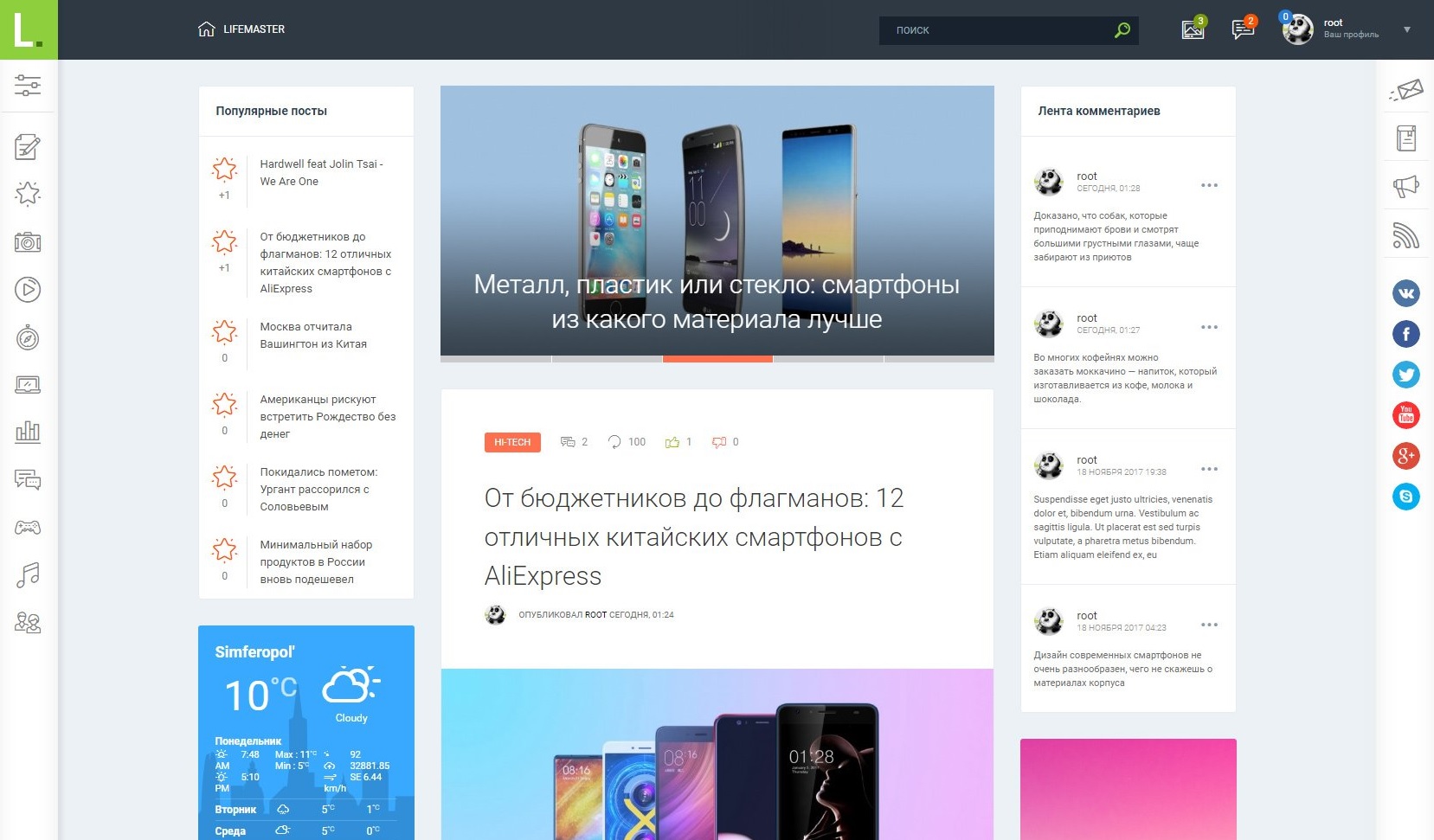
LifeMaster (Test-Templates) для DLE
Дата : 07 Февраля 18 в 10:47

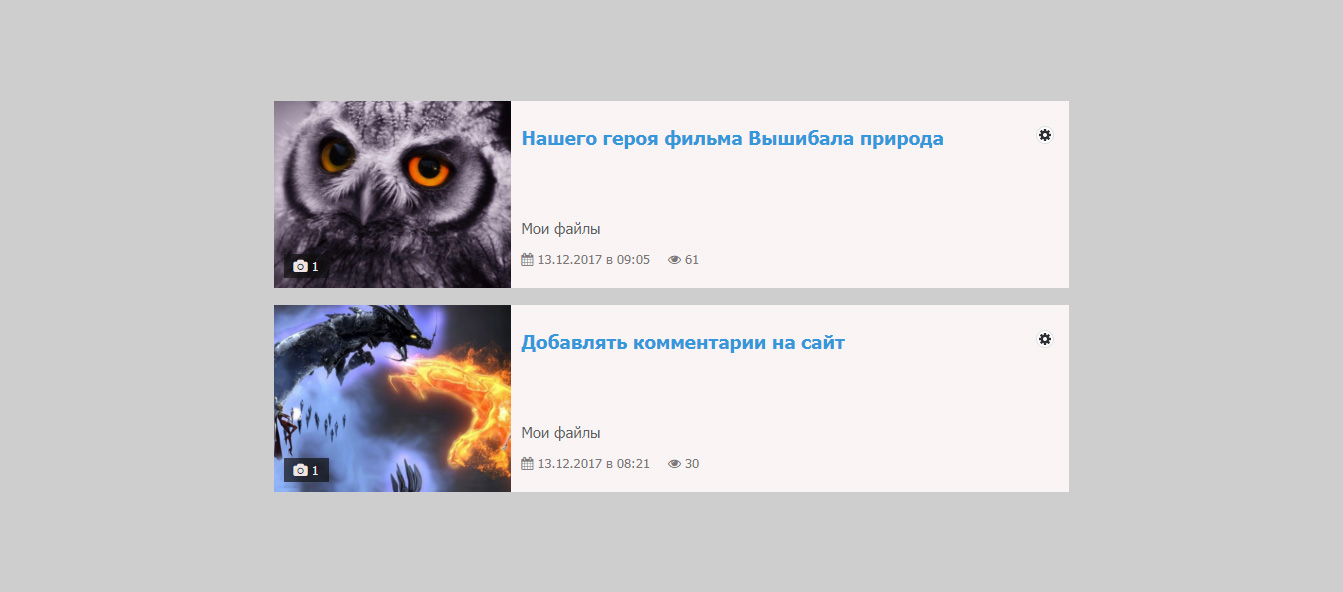
Вид материалов для доски объявления uCoz
Дата : 07 Февраля 18 в 08:08

Новые кнопки для форума uCoz
Дата : 23 Января 18 в 12:14

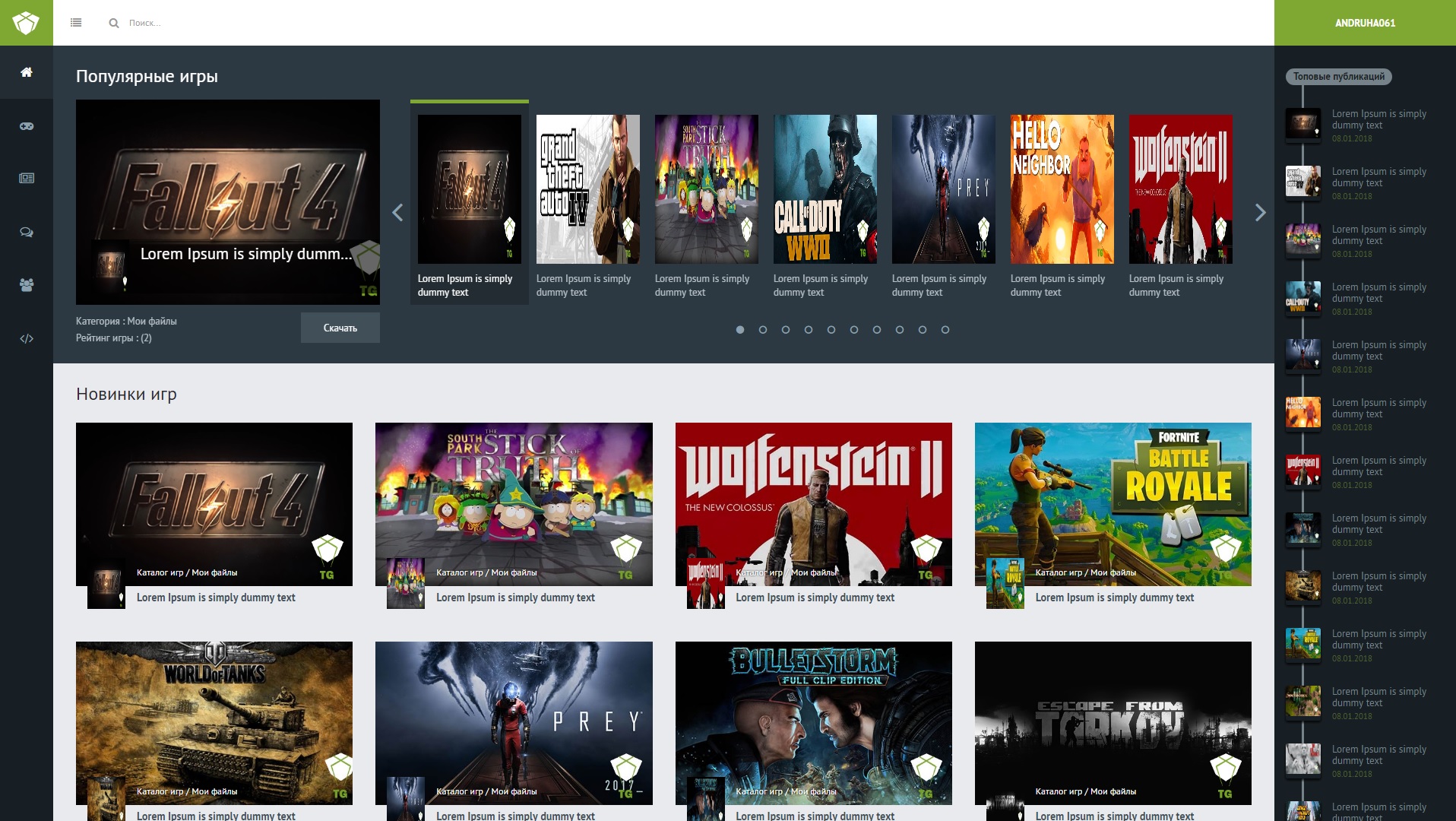
Новый шаблон Torrent-Games для uCoz
Дата : 15 Января 18 в 10:25

Необычный темный прелоадер с красивым эффектом
Дата : 13 Января 18 в 22:53

Темный прелоадер для сайта
Дата : 13 Января 18 в 22:35

Красивый прелоадер для сайта
Дата : 12 Января 18 в 04:56

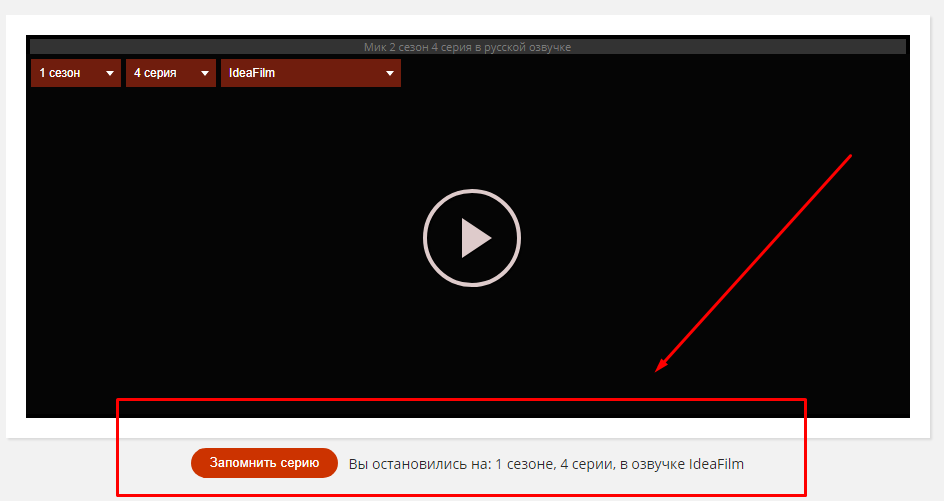
EpizodeSave 1.0 - Запоминание серий для плеера MoonWalk
Дата : 10 Января 18 в 04:09

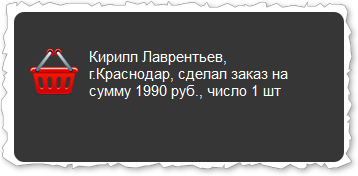
Скрипт фейковых заказов
Дата : 10 Января 18 в 04:05

ashipaev95
Дата : 14 Июля 25
Ivan_Alexe
Дата : 25 Июня 25
uAdministrator
Дата : 09 Июня 25

patali2k
Дата : 28 Апреля 25

deathcore2013
Дата : 10 Апреля 25

nxxstn
Дата : 07 Апреля 25

Александр
Дата : 01 Февраля 25

0010351562vova
Дата : 24 Января 25

iduhov192
Дата : 09 Октября 24

paulgutan
Дата : 08 Сентября 24
VK Clear New Design (by 7uarts) для сайта ВКонтакте
Основной форум : Темы для сайтов | Дата : 29 Января 18
Заявка на бесплатные адаптации шаблонов под uCoz
Основной форум : Помощь сайтам созданных в системе uCoz | Дата : 24 Января 18
Тема BlackHead-Full Container для 7UARTS.
Основной форум : Темы для сайтов | Дата : 24 Января 18
Что такое Stylish и что тут создавать?
Основной форум : Темы для сайтов | Дата : 24 Января 18
Описание и правила форума
Основной форум : Темы для сайтов | Дата : 24 Января 18
Склонение числительных на uCoz
Основной форум : Уроки и решения для uCoz | Дата : 23 Декабря 17
Смена стилей сайта с запоминанием на Cookie
Основной форум : Прочее / Разное | Дата : 21 Декабря 17
Архив всех комментариев для uCoz
Основной форум : Уроки и решения для uCoz | Дата : 21 Декабря 17
1K вместо 1000
Основной форум : Уроки и решения для uCoz | Дата : 21 Декабря 17
Когда заходил пользователь на сайт (как Вконтакте) для uCoz
Основной форум : Уроки и решения для uCoz | Дата : 30 Ноября 17

infernusbes / Новый шаблон Torrent-Games для uCoz
Отличная адаптация
magomedomarov9 / Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
Можешь перевод сделать на карту ?
после опл...
magomedomarov9 / Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
Щас свяжусь с автором!
tylerubro / Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
Здравствуйте. Как мне купить шаблон, что бы не свя...
magomedomarov9 / Minimal Soon - Страница технических работ
Материал полностью рабочий...
Возможно что-...

good04717 / Minimal Soon - Страница технических работ
Не работает, сделал все по инструкции и кроме карт...
andruha061 / Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
нет конечно, какая мне с этого выгода?
ты ж...

Lexa9090 / Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
А можно приобрести лишь часть кода? Например, мне ...
rubik2092 / Шаблон Libra для uCoz
Подскажите последовательность действий? как что и ...
andruha061 / Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
обновил ссылку, вернул старый укозовский домен : <...
Дата и время публикации : 07 Февраля 18 в 08:08 | Раздел : Вид материалов для uCoz
| Параметр | Значение |
|---|---|
| Дата публик. | 07 Февраля 18, Среда, 08:08 |
| Адапт. дизайн | |
| Обновления | Не производились |
| Просмотрен | 1821 |
Красивый адаптивный вид материалов для модуля uCoz : Доска объявлений. Выполнен в светлых тонах, красиво будет сочетаться со светлым шаблонов, впрочем опытные веб-мастеры в CSS могут настроить и под свой дизайн каждую детальку данного скрипта. А теперь давайте перейдем к установке.
1. В вид материалов модуля :
2. В CSS :
.wid_waak_bc {
width: 100%;
background: #FFF;
margin: 20px 0;
overflow: hidden;
height: 190px;
transition:1s;
}
.wid_waak_bc_img {
width: 30%;
height: 190px;
float: left;
overflow: hidden;
position: relative;
background: #FDA649;
transition:1s;
}
.img_num {
position: absolute;
z-index: 2;
color: #FFF;
font-size: 13px;
background: rgba(0,0,0,.6);
padding: 4px 10px;
bottom: 10px;
left: 10px;
}
.wid_waak_bc_img img {
height: 190px;
width: 100%;
object-fit: cover;
transition:1s;
}
.wid_waak_bc_img img:hover {
margin-left: -30px;
}
.wid_waak_bc_text {
width: 70%;
margin-left: 30%;
padding: 20px;
transition:1s;
}
.wid_waak_bc_text_name a {
font-size: 24px;
font-weight: bold;
display: block;
transition:1s;
}
.wid_waak_bc_text_cena {
font-size: 24px;
font-weight: bold;
color: #517EAE;
padding: 10px 0;
transition:1s;
}
.wid_waak_bc_text_cat {
font-size: 16px;
color: #878787;
}
.wid_waak_bc_text_item {
padding: 15px 0;
color: #B5B5B5;
}
.wid_waak_bc_text_item span{
margin-right: 15px;
}
@media screen and (max-width: 700px) {
.wid_waak_bc_img {width: 120px;}
.wid_waak_bc_img img {height: 100px;}
.wid_waak_bc_text {width: auto;margin-left: 120px;padding: 10px;}
.wid_waak_bc, .wid_waak_bc_img {height: 100px;}
.wid_waak_bc_text_name a {font-size: 16px;}
.wid_waak_bc_text_cena {font-size: 16px;}
.wid_waak_bc_text_cat {display: none;}
.wid_waak_bc_text_item {padding: 0px}
.img_num {font-size: 10px}
}
@media screen and (max-width: 500px) {
.wid_waak_bc_img {width: 100px;}
.wid_waak_bc_img img {height: 90px;}
.wid_waak_bc_text {width: auto;margin-left: 100px;padding: 10px;}
.wid_waak_bc, .wid_waak_bc_img {height: 90px;}
.wid_waak_bc_text_name a {font-size: 16px;}
.wid_waak_bc_text_cena {font-size: 16px;padding: 3px 0;}
}
@media screen and (max-width: 350px) {
.wid_waak_bc_img {width: 90px;}
.wid_waak_bc_img img {height: 70px;}
.wid_waak_bc_text {width: auto;margin-left: 90px;padding: 5px 10px;}
.wid_waak_bc, .wid_waak_bc_img {height: 70px;}
.wid_waak_bc_text_name a {font-size: 12px;}
.wid_waak_bc_text_cena {font-size: 12px;padding: 2px 0;}
.wid_waak_bc_text_item {padding: 0px;font-size: 10px;}
}
$OTHER1$ - Оператор выводит цену.
Также использовались шрифтовые иконки FontAwesome.
На этом установка закончена.
Для того чтобы оставить комментарий вам не обходимо войти в свой аккаунт или зарегистрироваться.
Вход РегистрацияКрасивое Ajax-окно с просьбой подписаться на паблик / группу ВКонтакте. Если пользователь не хочет или уже подписан он может отказаться и сообщение...
Используйте быстрые ссылки для вставки в сообщениях форума.
| Ccылка | |
| BB-Code | |
| HTML-код |
Уважаемый гость нашего сайта. Мы рады приветствовать тебя на нашем проекте. Для продолжения загрузки мы просим тебя авторизоваться или зарегистрироваться на сайте.
Это не займет много времени а нам будет очень приятно увидеть тебя в наших рядах.
Сомневаешься в том что нас сайт интересный ? Тогда ты можешь убедиться в наших возможностях на этой страничке.