- Обновлена цветовая схема (частично, типо новый уровень)
- Исправлены ошибки, удален лишний код в стилях
- Новая система отображения личных сообщений
- Новая система окон
- Отчищены профили от мусора, в том числе и стены
- Все записи пользователей на стене как и комментарии к ним также удалены
- Чуток изменена страница с материалами
- Убран общий чат
- Новая система загрузки обложек в профили
PS. Нет, сайт не возрождён. Просто захожу и вижу что люди здесь есть, просмотры, посещения. Захотелось вернуться немного к этому всеми, вспомнить 7UARTS.
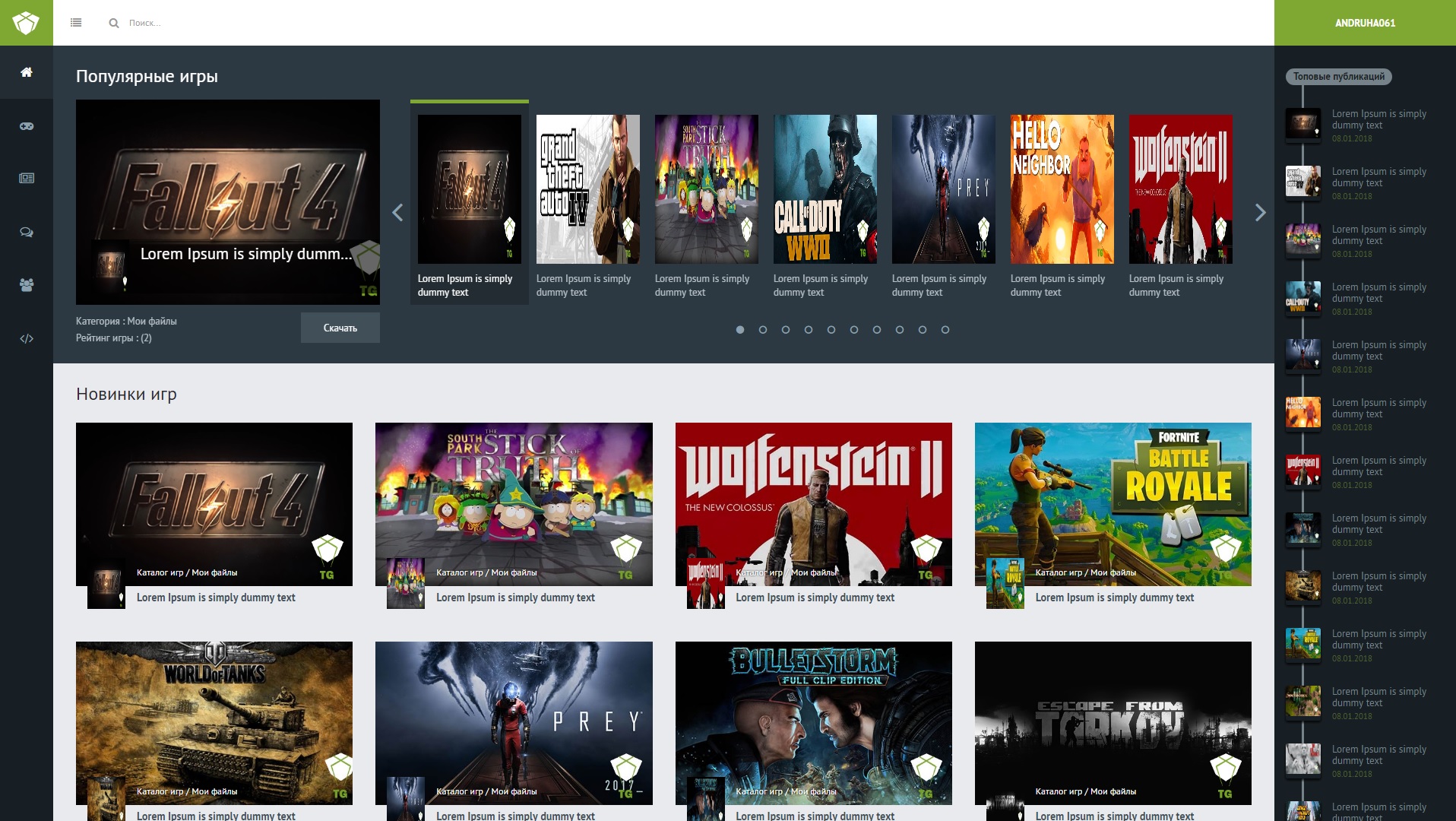
- Обновлен шаблон Torrent-Games для uCoz (Подробнее конце описания материала)
- Ссылка на шаблон : клик.
- Исправлен баг с личными сообщениями
- Вывод сообщений в Ajax-окне
- Обновлен вид персональных страниц для пользователей, у которых не установлена обложка.
- Обновлена система вывода комментариев на странице пользователя :
Теперь на странице пользователя отображается 30 последних комментариев которые он оставил. Если нужен полный список, то рядом есть кнопка для открытия страницы с полным списком комментариев. Плюс убрал показ комментариев через IFrame.
- Обновлена частично цветовая схема дизайна.
- Обновлены иконки в меню.
- Обновлена страница с материалами :
Если к материалу прикреплено больше 7 изображений, то будет использоваться прокрутка изображений в блоке.
- Обновлены табы на странице пользователя.
- Поставил эффект для BODY при загрузке страницы (не прелоадер)
- Обновлены цвет текста и заголовков.
- На странице пользователя во вкладке комментарии теперь можно перейти по ссылке к материалу где был оставлен комментарий.
- Может что-то еще...
- Частично улучшен дизайн сайта (это не точно).
- Шапка и подвал сайта на всю ширину страницы.
- Улучшено отображение блоков.
- Небольшие поправки в HTML-редакторе.
- Обновлен дизайн чата.
- Новая система вывода обновлений в окне.
- Частично обновлена персональная страница пользователя.
- Обновлен вид материалов для блога.
- Частично обновлена главная страница.
- Обновлено меню навигации.
- Оптимизация CSS и Java.
- Улучшение стабильности сайта.
- Обновлена до конца мастерская сайта.
- Исправлены баги после обновления.
- Пофиксил отображение комментариев на странице пользователя.
- Открытие сайта после огромного обновления.
- Подробнее в группе вк : https://vk.com/7uarts

Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
Дата : 28 Февраля 19 в 00:18

LifeMaster (Test-Templates) для DLE
Дата : 07 Февраля 18 в 10:47

Вид материалов для доски объявления uCoz
Дата : 07 Февраля 18 в 08:08

Новые кнопки для форума uCoz
Дата : 23 Января 18 в 12:14

Новый шаблон Torrent-Games для uCoz
Дата : 15 Января 18 в 10:25

Необычный темный прелоадер с красивым эффектом
Дата : 13 Января 18 в 22:53

Темный прелоадер для сайта
Дата : 13 Января 18 в 22:35

Красивый прелоадер для сайта
Дата : 12 Января 18 в 04:56

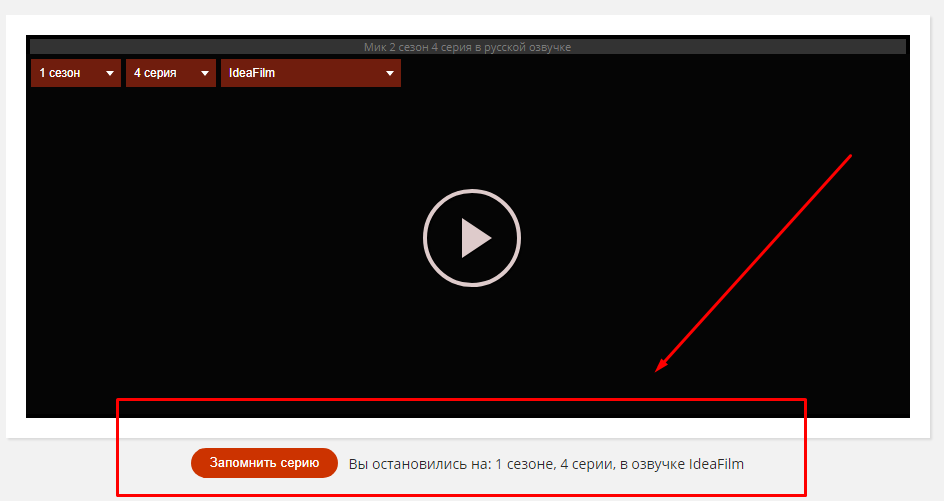
EpizodeSave 1.0 - Запоминание серий для плеера MoonWalk
Дата : 10 Января 18 в 04:09

Скрипт фейковых заказов
Дата : 10 Января 18 в 04:05

davrav012019
Дата : 14 Декабря 25

ashipaev95
Дата : 14 Июля 25
Ivan_Alexe
Дата : 25 Июня 25
uAdministrator
Дата : 09 Июня 25

patali2k
Дата : 28 Апреля 25

deathcore2013
Дата : 10 Апреля 25

nxxstn
Дата : 07 Апреля 25

Александр
Дата : 01 Февраля 25

0010351562vova
Дата : 24 Января 25

iduhov192
Дата : 09 Октября 24
VK Clear New Design (by 7uarts) для сайта ВКонтакте
Основной форум : Темы для сайтов | Дата : 29 Января 18
Заявка на бесплатные адаптации шаблонов под uCoz
Основной форум : Помощь сайтам созданных в системе uCoz | Дата : 24 Января 18
Тема BlackHead-Full Container для 7UARTS.
Основной форум : Темы для сайтов | Дата : 24 Января 18
Что такое Stylish и что тут создавать?
Основной форум : Темы для сайтов | Дата : 24 Января 18
Описание и правила форума
Основной форум : Темы для сайтов | Дата : 24 Января 18
Склонение числительных на uCoz
Основной форум : Уроки и решения для uCoz | Дата : 23 Декабря 17
Смена стилей сайта с запоминанием на Cookie
Основной форум : Прочее / Разное | Дата : 21 Декабря 17
Архив всех комментариев для uCoz
Основной форум : Уроки и решения для uCoz | Дата : 21 Декабря 17
1K вместо 1000
Основной форум : Уроки и решения для uCoz | Дата : 21 Декабря 17
Когда заходил пользователь на сайт (как Вконтакте) для uCoz
Основной форум : Уроки и решения для uCoz | Дата : 30 Ноября 17

infernusbes / Новый шаблон Torrent-Games для uCoz
Отличная адаптация
magomedomarov9 / Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
Можешь перевод сделать на карту ?
после опл...
magomedomarov9 / Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
Щас свяжусь с автором!
tylerubro / Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
Здравствуйте. Как мне купить шаблон, что бы не свя...
magomedomarov9 / Minimal Soon - Страница технических работ
Материал полностью рабочий...
Возможно что-...

good04717 / Minimal Soon - Страница технических работ
Не работает, сделал все по инструкции и кроме карт...
andruha061 / Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
нет конечно, какая мне с этого выгода?
ты ж...

Lexa9090 / Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
А можно приобрести лишь часть кода? Например, мне ...
rubik2092 / Шаблон Libra для uCoz
Подскажите последовательность действий? как что и ...
andruha061 / Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
обновил ссылку, вернул старый укозовский домен : <...
Дата и время публикации : 22 Декабря 17 в 20:31 | Раздел : Стилизация для uCoz
| Параметр | Значение |
|---|---|
| Дата публик. | 22 Декабря 17, Пятница, 20:31 |
| Адапт. дизайн | |
| Обновления | Не производились |
| Просмотрен | 790 |
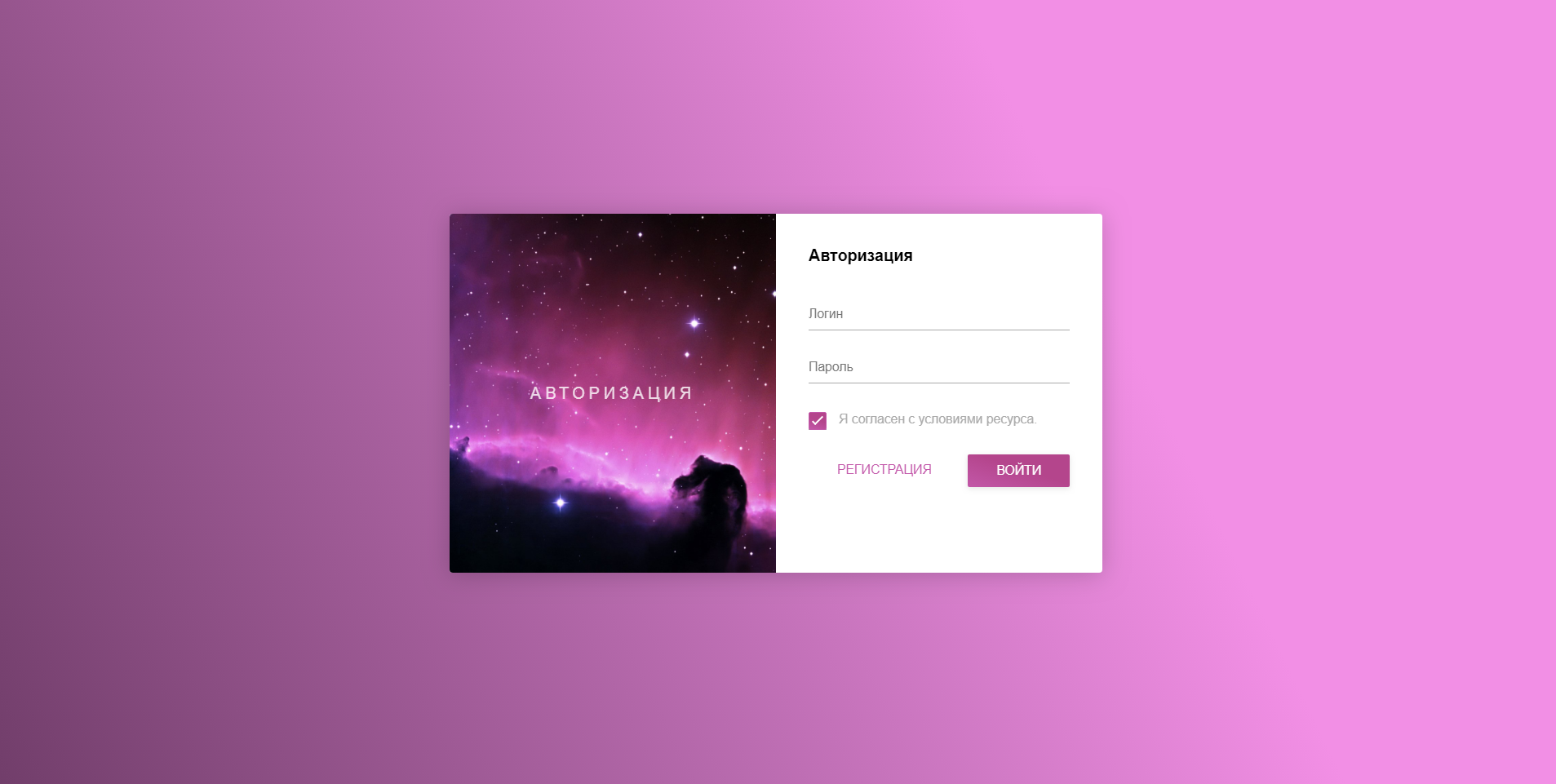
Новая красивая форма авторизации пользователей для сайтов на uCoz. Довольно необычная реализация и красивый дизайн. Цветовую схему и фоновое изображение можно перестроить под цветовую гамму своего сайта хотя здась все и так выглядит достаточно привлекательно.
Установка :
1. HTML разметка :
2. CSS :
* {
box-sizing: border-box;
}
html,
body {
margin: 0;
padding: 0;
height: 100%;
}
body {
font-family: sans-serif;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
background: linear-gradient(243.87deg, #F28FE5 30.6%, #371933 130.6%);
overflow: hidden;
}
input {
font-family: inherit;
-webkit-appearance: none;
-moz-appearance: none;
border: 0;
border-bottom: 1px solid #AAAAAA;
font-size: 16px;
color: #000;
border-radius: 0;
}
input[type="text"],
input[type="password"] {
width: 100%;
height: 40px;
}
button,
input:focus {
outline: 0;
}
::-webkit-input-placeholder {
font-size: 16px;
font-weight: 300;
letter-spacing: -0.00933333em;
}
.form-group {
position: relative;
padding-top: 15px;
margin-top: 10px;
}
label {
position: absolute;
top: 0;
opacity: 1;
transform: translateY(5px);
color: #aaa;
font-weight: 300;
font-size: 13px;
letter-spacing: -0.00933333em;
transition: all 0.2s ease-out;
}
input:placeholder-shown+label {
opacity: 0;
transform: translateY(15px);
}
.h1 {
color: #fff;
opacity: 0.8;
font-size: 20px;
font-weight: 400;
text-transform: uppercase;
letter-spacing: 0.2405em;
transition: all 770ms cubic-bezier(0.51, 0.04, 0.12, 0.99);
text-align: center;
cursor: pointer;
position: absolute;
}
.open .h1 {
transform: translateX(200px) translateZ(0);
}
.h2 {
color: #000;
font-size: 20px;
letter-spacing: -0.00933333em;
font-weight: 600;
padding-bottom: 15px;
}
.login-wrapper {
width: 800px;
height: 440px;
background-color: #fff;
box-shadow: 0px 2px 50px rgba(0, 0, 0, 0.2);
border-radius: 4px;
overflow: hidden;
position: relative;
}
.login-left {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
transition: all 770ms cubic-bezier(0.51, 0.04, 0.12, 0.99);
overflow: hidden;
}
.login-left img {
object-fit: cover;
width: 100%;
height: 100%;
display: block;
transition: all 770ms cubic-bezier(0.51, 0.04, 0.12, 0.99);
object-position: left;
}
.open .login-left img {
transform: translateX(280px) translateZ(0);
}
.open .login-left {
transform: translateX(-400px) translateZ(0);
}
.login-right {
padding: 40px;
position: absolute;
top: 0;
right: 0;
width: 400px;
transform: translateX(400px) translateZ(0);
transition: all 770ms cubic-bezier(0.51, 0.04, 0.12, 0.99);
}
.open .login-right {
transform: translateX(0px) translateZ(0);
}
.checkbox-container {
display: flex;
margin-top: 35px;
}
.text-checkbox {
color: #aaa;
font-size: 16px;
letter-spacing: -0.00933333em;
font-weight: 300;
margin-left: 15px;
}
input[type="checkbox"] {
cursor: pointer;
margin: 0;
height: 22px;
position: relative;
width: 22px;
-webkit-appearance: none;
transition: all 180ms linear;
}
input[type="checkbox"]:before {
border: 1px solid #aaa;
background-color: #fff;
content: '';
width: 20px;
height: 20px;
display: block;
border-radius: 2px;
transition: all 180ms linear;
}
input[type="checkbox"]:checked:before {
background: linear-gradient(198.08deg, #B4458C 45.34%, #E281E7 224.21%);
border: 1px solid #C359AA;
}
input[type="checkbox"]:after {
content: '';
border: 2px solid #fff;
border-right: 0;
border-top: 0;
display: block;
height: 4px;
left: 4px;
opacity: 0;
position: absolute;
top: 6px;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
width: 12px;
transition: all 180ms linear;
}
input[type="checkbox"]:checked:after {
opacity: 1;
}
.button-area {
display: flex;
justify-content: space-between;
margin-top: 30px;
}
.btn {
font-family: inherit;
-webkit-appearance: none;
-moz-appearance: none;
background-color: transparent;
border: none;
border-radius: 2px;
height: 40px;
display: flex;
padding: 0 35px;
cursor: pointer;
font-size: 16px;
text-transform: uppercase;
letter-spacing: -0.00933333em;
}
.btn-primary {
color: #fff;
background: linear-gradient(198.08deg, #B4458C 45.34%, #E281E7 224.21%);
box-shadow: 0px 2px 10px rgba(0, 0, 0, 0.1);
}
.btn-secondary {
color: #C359AA;
}
a.btn {
padding-top: 10px;
text-decoration: none;
}
3. JavaScript :
Для того чтобы оставить комментарий вам не обходимо войти в свой аккаунт или зарегистрироваться.
Вход РегистрацияНа сегодняшний день существует множество различных интернет-ресурсов, которые в большей или меньшей степени связаны с финансами. Обменники, информа...
Используйте быстрые ссылки для вставки в сообщениях форума.
| Ccылка | |
| BB-Code | |
| HTML-код |
Уважаемый гость нашего сайта. Мы рады приветствовать тебя на нашем проекте. Для продолжения загрузки мы просим тебя авторизоваться или зарегистрироваться на сайте.
Это не займет много времени а нам будет очень приятно увидеть тебя в наших рядах.
Сомневаешься в том что нас сайт интересный ? Тогда ты можешь убедиться в наших возможностях на этой страничке.