Дата и время публикации : 07 Октября 17 в 16:38 | Раздел : Стилизация для uCoz
| Параметр | Значение |
|---|---|
| Дата публик. | 07 Октября 17, Суббота, 16:38 |
| Адапт. дизайн | |
| Обновления | История обновлений |
| Просмотрен | 695 |
Простые круглые переключатели для сайта uCoz. Особенность данного украшения состоит в том что они адаптированы под все модули (в том числе и "Пользователи", то есть полная стилизация переключателей на сайте.
Из-за этого код CSS будет не много больше но оно стоит того.
Установка :
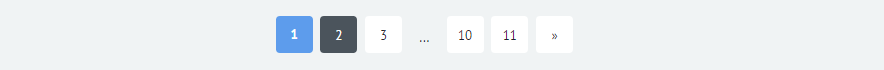
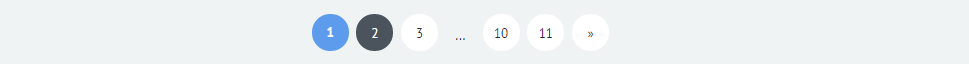
1. Выбираем круглые или квадратные переключатели.
2. Ставим стили в CSS своего сайта :
Квадратные :

.catPages1 {
padding-left: 10.3%;
text-align: left;
font-size: 0;
}
.pagesBlock2 {
float: right;
}
.swchItem,
.swchItem1,
.switchActive, .pgSwch {
border: 2px solid #fff;
border-radius: 1px;
color: #1E262E;
line-height: 44px;
background-color: #fff;
}
.swchItem,
.swchItemA,
.swchItemDots,
.swchItem1,
.swchItemA1,
.curPage,
.numPages,
.switchActive,
.pgSwchA,
.pgSwch{
display: inline-block;
-webkit-box-sizing: border-box;
box-sizing: border-box;
margin: 0 2px;
width: 37px;
height: 37px;
border-radius: 4px;
text-align: center;
font-size: 13px;
line-height: 30px;
}
.swchItem:first-child,
.swchItemA:first-child,
.swchItem1:first-child,
.swchItemA1:first-child,
.pgSwchA:first-child{
margin-left: 0;
}
.swchItem:last-child,
.swchItemA:last-child,
.swchItem1:last-child,
.swchItemA1:last-child {
margin-right: 0;
}
.swchItemA,
.swchItemA1, .switchActive, .pgSwchA {
border: 2px solid #5D9CEC;
background-color: #5D9CEC;
color: #fff;
}
.switchActive{position:relative;top:2px;}
.swchItemDots {
margin: 0;
width: 33px;
color: #232C35;
}
.swchItemDots span {
width: 33px;
}
.swchItem > span,
.swchItemA > span,
.swchItem1 > span,
.swchItemA1 > span,
.pgSwch.pgNext > span {
display: inline-block;
width: 20px;
height: 40px;
margin-top:2px;
vertical-align: middle;
}
.swchItem:hover,
.swchItem1:hover, .curPage:hover,
.numPages:hover, .pgSwch:hover{
border-color: #4B545C;
color: #fff;
background-color: #4B545C;
}
.swchItem.prevPage,
.swchItem.nextPage,
.pgSwch.pgNext {
width: 33px;
border: none;
vertical-align: top;
}
.pgSwch.pgNext {
vertical-align: 4px;
}
.swchItem.prevPage > span,
.swchItem.nextPage > span,
.pgSwch.pgNext > span{
overflow: hidden;
width: 6px!important;
height: 10px!important;
background: url(/img/page-arr.png) no-repeat 0 0;
text-indent: 150%;
white-space: nowrap;
vertical-align: middle!important;
}
.swchItem.prevPage{
margin-right: -7px;
}
.swchItem.nextPage, .pgSwch.pgNext{
margin-left: -7px;
}
.swchItem.prevPage:hover > span {
background-position: 0 -10px;
}
.swchItem.nextPage > span, .pgSwch.pgNext > span {
background-position: -6px 0;
}
.swchItem.nextPage:hover > span, .pgSwch.pgNext:hover > span {
background-position: -6px -10px;
}
.pagesBlock1 {
float: right;
clear: both;
padding-bottom: 10px;
}
.pagesBlock1 .swchItem,
.pagesBlock1 .swchItemA,
.pagesBlock1 .swchItemDots,
.pagesBlock2 .swchItem1,
.pagesBlock2 .swchItemA1, .curPage,
.numPages,
.switchActive{
margin: 0 2px;
padding: 0 9px;
width: inherit;
height: 30px;
text-align: center;
font-size: 14px;
line-height: 23px;
}
.pagesBlock1 .swchItemDots,
.pagesBlock2 .swchItemDots {
padding: 0;
}
.pagesBlock1 .swchItem > span,
.pagesBlock1 .swchItemA > span,
.pagesBlock1 .swchItemDots > span,
.pagesBlock2 .swchItem1 > span,
.pagesBlock2 .swchItemA1 > span,
.pagesBlock2 .swchItemDots > span {
width: inherit;
height: 26px;
vertical-align: top;
}
Круглые :

.catPages1 {
padding-left: 10.3%;
text-align: left;
font-size: 0;
}
.pagesBlock2 {
float: right;
}
.swchItem,
.swchItem1,
.switchActive, .pgSwch {
border: 2px solid #fff;
border-radius: 1px;
color: #1E262E;
line-height: 44px;
background-color: #fff;
}
.swchItem,
.swchItemA,
.swchItemDots,
.swchItem1,
.swchItemA1,
.curPage,
.numPages,
.switchActive,
.pgSwchA,
.pgSwch{
display: inline-block;
-webkit-box-sizing: border-box;
box-sizing: border-box;
margin: 0 2px;
width: 37px;
height: 37px;
border-radius: 100px;
text-align: center;
font-size: 13px;
line-height: 30px;
}
.swchItem:first-child,
.swchItemA:first-child,
.swchItem1:first-child,
.swchItemA1:first-child,
.pgSwchA:first-child{
margin-left: 0;
}
.swchItem:last-child,
.swchItemA:last-child,
.swchItem1:last-child,
.swchItemA1:last-child {
margin-right: 0;
}
.swchItemA,
.swchItemA1, .switchActive, .pgSwchA {
border: 2px solid #5D9CEC;
background-color: #5D9CEC;
color: #fff;
}
.switchActive{position:relative;top:2px;}
.swchItemDots {
margin: 0;
width: 33px;
color: #232C35;
}
.swchItemDots span {
width: 33px;
}
.swchItem > span,
.swchItemA > span,
.swchItem1 > span,
.swchItemA1 > span,
.pgSwch.pgNext > span {
display: inline-block;
width: 20px;
height: 40px;
margin-top:2px;
vertical-align: middle;
}
.swchItem:hover,
.swchItem1:hover, .curPage:hover,
.numPages:hover, .pgSwch:hover{
border-color: #4B545C;
color: #fff;
background-color: #4B545C;
}
.swchItem.prevPage,
.swchItem.nextPage,
.pgSwch.pgNext {
width: 33px;
border: none;
vertical-align: top;
}
.pgSwch.pgNext {
vertical-align: 4px;
}
.swchItem.prevPage > span,
.swchItem.nextPage > span,
.pgSwch.pgNext > span{
overflow: hidden;
width: 6px!important;
height: 10px!important;
background: url(/img/page-arr.png) no-repeat 0 0;
text-indent: 150%;
white-space: nowrap;
vertical-align: middle!important;
}
.swchItem.prevPage{
margin-right: -7px;
}
.swchItem.nextPage, .pgSwch.pgNext{
margin-left: -7px;
}
.swchItem.prevPage:hover > span {
background-position: 0 -10px;
}
.swchItem.nextPage > span, .pgSwch.pgNext > span {
background-position: -6px 0;
}
.swchItem.nextPage:hover > span, .pgSwch.pgNext:hover > span {
background-position: -6px -10px;
}
.pagesBlock1 {
float: right;
clear: both;
padding-bottom: 10px;
}
.pagesBlock1 .swchItem,
.pagesBlock1 .swchItemA,
.pagesBlock1 .swchItemDots,
.pagesBlock2 .swchItem1,
.pagesBlock2 .swchItemA1, .curPage,
.numPages,
.switchActive{
margin: 0 2px;
padding: 0 9px;
width: inherit;
height: 30px;
text-align: center;
font-size: 14px;
line-height: 23px;
}
.pagesBlock1 .swchItemDots,
.pagesBlock2 .swchItemDots {
padding: 0;
}
.pagesBlock1 .swchItem > span,
.pagesBlock1 .swchItemA > span,
.pagesBlock1 .swchItemDots > span,
.pagesBlock2 .swchItem1 > span,
.pagesBlock2 .swchItemA1 > span,
.pagesBlock2 .swchItemDots > span {
width: inherit;
height: 26px;
vertical-align: top;
}
На этом все)

Для того чтобы оставить комментарий вам не обходимо войти в свой аккаунт или зарегистрироваться.
Вход РегистрацияДовольно интересная реализация для меню профиля пользователя. Красивый эффект не оставляет без внимания. Данный материал предоставлен в HTML виде, ...