Самый, казалось бы, незамысловатый элемент на uCoz сайте — переключатель страниц, которому большинство уделяют мало внимания, но который можно оформить совершенно по-разному. Давайте и посмотрим как красиво его можно оформить.
Установка :
Установка крайне проста. Нужно всего лишь разместить CSS код понравившегося переключателя страниц в свой файл стилей.
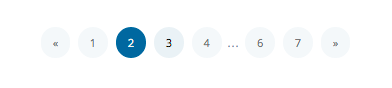
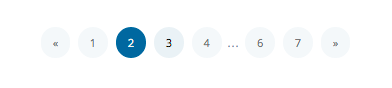
Вариант 1 :

.catPages1,.catPages2,.pagesBlock1,.pagesBlock2,.pagesBlockuz1,.pagesBlockuz2{padding:35px 0 10px} span.catPages1,span.catPages2,span.pagesBlock1,span.pagesBlock2,span.pagesBlockuz1,span.pagesBlockuz2{display:inline-block} .catPages1 a,.catPages1 b,.catPages2 a,.catPages2 b,.pagesBlock1 a,.pagesBlock1 b,.pagesBlock2a,.pagesBlock2 b,.pagesBlockuz1 a,.pagesBlockuz1 b,.pagesBlockuz2 a,.pagesBlockuz2 b{padding:8px 12px;-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px;color:#777;background:#f5f8fa;font-size:11px} .catPages1 b,.catPages2 b,.pagesBlock1 b,.pagesBlock2 b,.pagesBlockuz1 b,.pagesBlockuz2b{color:#f2f2f2;background:#236999} .catPages1 a:hover,.catPages2 a:hover,.pagesBlock1a:hover,.pagesBlock2 a:hover,.pagesBlockuz1 a:hover,.pagesBlockuz2 a:hover{color:#000;background:#ecf2f6} .swchItemDots{letter-spacing:1px;color:#828e96;font-size:11px}
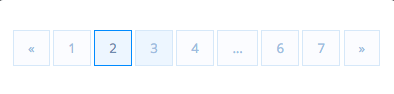
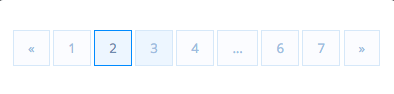
Вариант 2 :

.catPages1,.catPages2,.pagesBlock1,.pagesBlock2,.pagesBlockuz1,.pagesBlockuz2{padding:35px 0 10px} span.catPages1,span.catPages2,span.pagesBlock1,span.pagesBlock2,span.pagesBlockuz1,span.pagesBlockuz2{display:inline-block} .catPages1 a,.catPages1 b,.catPages2 a,.catPages2 b,.pagesBlock1 a,.pagesBlock1 b,.pagesBlock2a,.pagesBlock2 b,.pagesBlockuz1 a,.pagesBlockuz1 b,.pagesBlockuz2 a,.pagesBlockuz2 b{padding:6px 12px;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;color:#7badec;background:#f1f4f9;border:1px solid #d3dceb;font-size:13px} .catPages1b,.catPages2 b,.pagesBlock1 b,.pagesBlock2 b,.pagesBlockuz1 b,.pagesBlockuz2b{color:#fff;background:#78aaff;border-color:#337bf4} .catPages1 a:hover,.catPages2 a:hover,.pagesBlock1a:hover,.pagesBlock2 a:hover,.pagesBlockuz1 a:hover,.pagesBlockuz2a:hover{color:#2b83ef;background:#ecf2f6;border-color:#2c82ef} .swchItemDots{letter-spacing:1px;color:#828e96;font-size:11px}
Вариант 3 :

.catPages1,.catPages2,.pagesBlock1,.pagesBlock2,.pagesBlockuz1,.pagesBlockuz2{padding:35px 0 10px} span.catPages1,span.catPages2,span.pagesBlock1,span.pagesBlock2,span.pagesBlockuz1,span.pagesBlockuz2{display:inline-block} .catPages1 a,.catPages1 b,.catPages2 a,.catPages2 b,.pagesBlock1 a,.pagesBlock1 b,.pagesBlock2a,.pagesBlock2 b,.pagesBlockuz1 a,.pagesBlockuz1 b,.pagesBlockuz2 a,.pagesBlockuz2 b{padding:8px 12px;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;color:#fff;background:#282825;font-size:13px;font-weight:700} .catPages1 b,.catPages2 b,.pagesBlock1 b,.pagesBlock2 b,.pagesBlockuz1b,.pagesBlockuz2 b{color:#fff;background:#87c440} .catPages1 a:hover,.catPages2 a:hover,.pagesBlock1a:hover,.pagesBlock2 a:hover,.pagesBlockuz1 a:hover,.pagesBlockuz2 a:hover{color:#fff;background:#3c3c38} .swchItemDots{color:#96968b;font-size:13px;font-weight:700}
Вариант 4 :

.catPages1,.catPages2,.pagesBlock1,.pagesBlock2,.pagesBlockuz1,.pagesBlockuz2{padding:35px 0 10px} span.catPages1,span.catPages2,span.pagesBlock1,span.pagesBlock2,span.pagesBlockuz1,span.pagesBlockuz2{display:inline-block} .catPages1 a,.catPages1 b,.catPages2 a,.catPages2 b,.pagesBlock1 a,.pagesBlock1 b,.pagesBlock2a,.pagesBlock2 b,.pagesBlockuz1 a,.pagesBlockuz1 b,.pagesBlockuz2 a,.pagesBlockuz2 b{margin:0;padding:8px14px;color:#a7bcdb;background:#fbfcff;font-size:13px;border:1px solid #dae7f7} .catPages1 b,.catPages2b,.pagesBlock1 b,.pagesBlock2 b,.pagesBlockuz1 b,.pagesBlockuz2 b{color:#768baa;background:#eff6ff;border-color:#498cfd} .catPages1 a:hover,.catPages2 a:hover,.pagesBlock1 a:hover,.pagesBlock2a:hover,.pagesBlockuz1 a:hover,.pagesBlockuz2 a:hover{color:#a7bcdb;background:#eff6ff} .swchItemDots{padding:8px 14px;color:#a5bedd;font-size:13px;background:#fbfcff;border:1px solid #dae7f7}
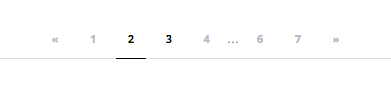
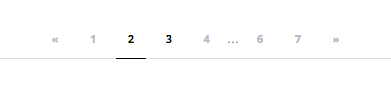
Вариант 5 :

.catPages1,.catPages2,.pagesBlock1,.pagesBlock2,.pagesBlockuz1,.pagesBlockuz2{padding:35px 0 0;border-bottom:1px solid #dedede} span.catPages1,span.catPages2,span.pagesBlock1,span.pagesBlock2,span.pagesBlockuz1,span.pagesBlockuz2{display:inline-block} .catPages1 a,.catPages1 b,.catPages2 a,.catPages2 b,.pagesBlock1 a,.pagesBlock1 b,.pagesBlock2a,.pagesBlock2 b,.pagesBlockuz1 a,.pagesBlockuz1 b,.pagesBlockuz2 a,.pagesBlockuz2 b{font-weight:700;padding:12px;color:#b7bac7;background:0 0;font-size:11px;position:relative} .catPages1b,.catPages2 b,.pagesBlock1 b,.pagesBlock2 b,.pagesBlockuz1 b,.pagesBlockuz2 b{color:#000} .catPages1b:after,.catPages2 b:after,.pagesBlock1 b:after,.pagesBlock2 b:after,.pagesBlockuz1 b:after,.pagesBlockuz2b:after{content:'';width:100%;height:1px;position:absolute;background:#000;bottom:-1px;left:0} .catPages1a:hover,.catPages2 a:hover,.pagesBlock1 a:hover,.pagesBlock2 a:hover,.pagesBlockuz1 a:hover,.pagesBlockuz2a:hover{color:#000;background:0 0} .swchItemDots{letter-spacing:1px;color:#828e96;font-size:11px}
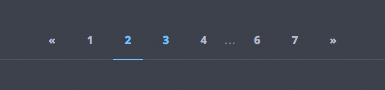
Вариант 6 :

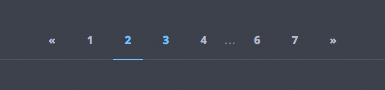
.catPages1,.catPages2,.pagesBlock1,.pagesBlock2,.pagesBlockuz1,.pagesBlockuz2{padding:35px 0 0;border-bottom:1px solid rgba(255,255,255,.1)} span.catPages1,span.catPages2,span.pagesBlock1,span.pagesBlock2,span.pagesBlockuz1,span.pagesBlockuz2{display:inline-block} .catPages1 a,.catPages1 b,.catPages2 a,.catPages2 b,.pagesBlock1 a,.pagesBlock1 b,.pagesBlock2a,.pagesBlock2 b,.pagesBlockuz1 a,.pagesBlockuz1 b,.pagesBlockuz2 a,.pagesBlockuz2 b{font-weight:700;padding:12px;color:#b7bac7;background:0 0;font-size:11px;position:relative} .catPages1b,.catPages2 b,.pagesBlock1 b,.pagesBlock2 b,.pagesBlockuz1 b,.pagesBlockuz2 b{color:#73c3f5} .catPages1b:after,.catPages2 b:after,.pagesBlock1 b:after,.pagesBlock2 b:after,.pagesBlockuz1 b:after,.pagesBlockuz2b:after{content:'';width:100%;height:1px;position:absolute;background:#73c3f5;bottom:-1px;left:0} .catPages1a:hover,.catPages2 a:hover,.pagesBlock1 a:hover,.pagesBlock2 a:hover,.pagesBlockuz1 a:hover,.pagesBlockuz2a:hover{color:#73c3f5;background:0 0} .swchItemDots{letter-spacing:1px;color:#828e96;font-size:11px}
Вариант 7 :

.catPages1,.catPages2,.pagesBlock1,.pagesBlock2,.pagesBlockuz1,.pagesBlockuz2{padding:0;border:2px solid #e0e7eb;display:inline-block;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px} span.catPages1,span.catPages2,span.pagesBlock1,span.pagesBlock2,span.pagesBlockuz1,span.pagesBlockuz2{display:inline-block} .catPages1 a,.catPages1 b,.catPages2 a,.catPages2 b,.pagesBlock1 a,.pagesBlock1 b,.pagesBlock2a,.pagesBlock2 b,.pagesBlockuz1 a,.pagesBlockuz1 b,.pagesBlockuz2 a,.pagesBlockuz2 b{font-weight:700;padding:12px;color:#868c90;background:0 0;font-size:11px;position:relative} .catPages1b,.catPages2 b,.pagesBlock1 b,.pagesBlock2 b,.pagesBlockuz1 b,.pagesBlockuz2 b{color:#0af} .catPages1b:after,.catPages2 b:after,.pagesBlock1 b:after,.pagesBlock2 b:after,.pagesBlockuz1 b:after,.pagesBlockuz2b:after{content:'';width:100%;height:2px;position:absolute;background:#0af;bottom:-2px;left:0} .catPages1a:hover,.catPages2 a:hover,.pagesBlock1 a:hover,.pagesBlock2 a:hover,.pagesBlockuz1 a:hover,.pagesBlockuz2a:hover{color:#0af;background:0 0} .swchItemDots{letter-spacing:1px;color:#62676a;font-size:11px}
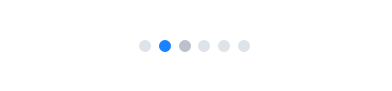
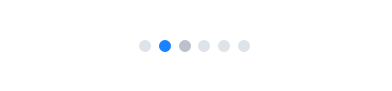
Вариант 8 :
Для этого вариант установка уже немного сложнее — «сложность» заключается в подключении JavaScript сценария.

.catPages1,.catPages2,.pagesBlock1,.pagesBlock2,.pagesBlockuz1,.pagesBlockuz2{padding:35px 0 10px} span.catPages1,span.catPages2,span.pagesBlock1,span.pagesBlock2,span.pagesBlockuz1,span.pagesBlockuz2{display:inline-block} .catPages1 a,.catPages1 b,.catPages2 a,.catPages2 b,.pagesBlock1 a,.pagesBlock1 b,.pagesBlock2a,.pagesBlock2 b,.pagesBlockuz1 a,.pagesBlockuz1 b,.pagesBlockuz2 a,.pagesBlockuz2b{padding:0;width:12px;height:12px;-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px;color:#777;background:#dee3e9;font-size:0} .catPages1 b,.catPages2 b,.pagesBlock1b,.pagesBlock2 b,.pagesBlockuz1 b,.pagesBlockuz2 b{color:#f2f2f2;background:#2085f7} .catPages1a:hover,.catPages2 a:hover,.pagesBlock1 a:hover,.pagesBlock2 a:hover,.pagesBlockuz1 a:hover,.pagesBlockuz2a:hover{color:#000;background:#bbc2ca} .swchItemDots{display:none}
Теперь нужно вставить код сразу после переменной переключателей страниц $PAGE_SELECTOR1$ или просто в нижней части сайта.
<script type="text/javascript"> $("span:contains('«'), span:contains('»')").parent().hide(); </script>