- Обновлена цветовая схема (частично, типо новый уровень)
- Исправлены ошибки, удален лишний код в стилях
- Новая система отображения личных сообщений
- Новая система окон
- Отчищены профили от мусора, в том числе и стены
- Все записи пользователей на стене как и комментарии к ним также удалены
- Чуток изменена страница с материалами
- Убран общий чат
- Новая система загрузки обложек в профили
PS. Нет, сайт не возрождён. Просто захожу и вижу что люди здесь есть, просмотры, посещения. Захотелось вернуться немного к этому всеми, вспомнить 7UARTS.
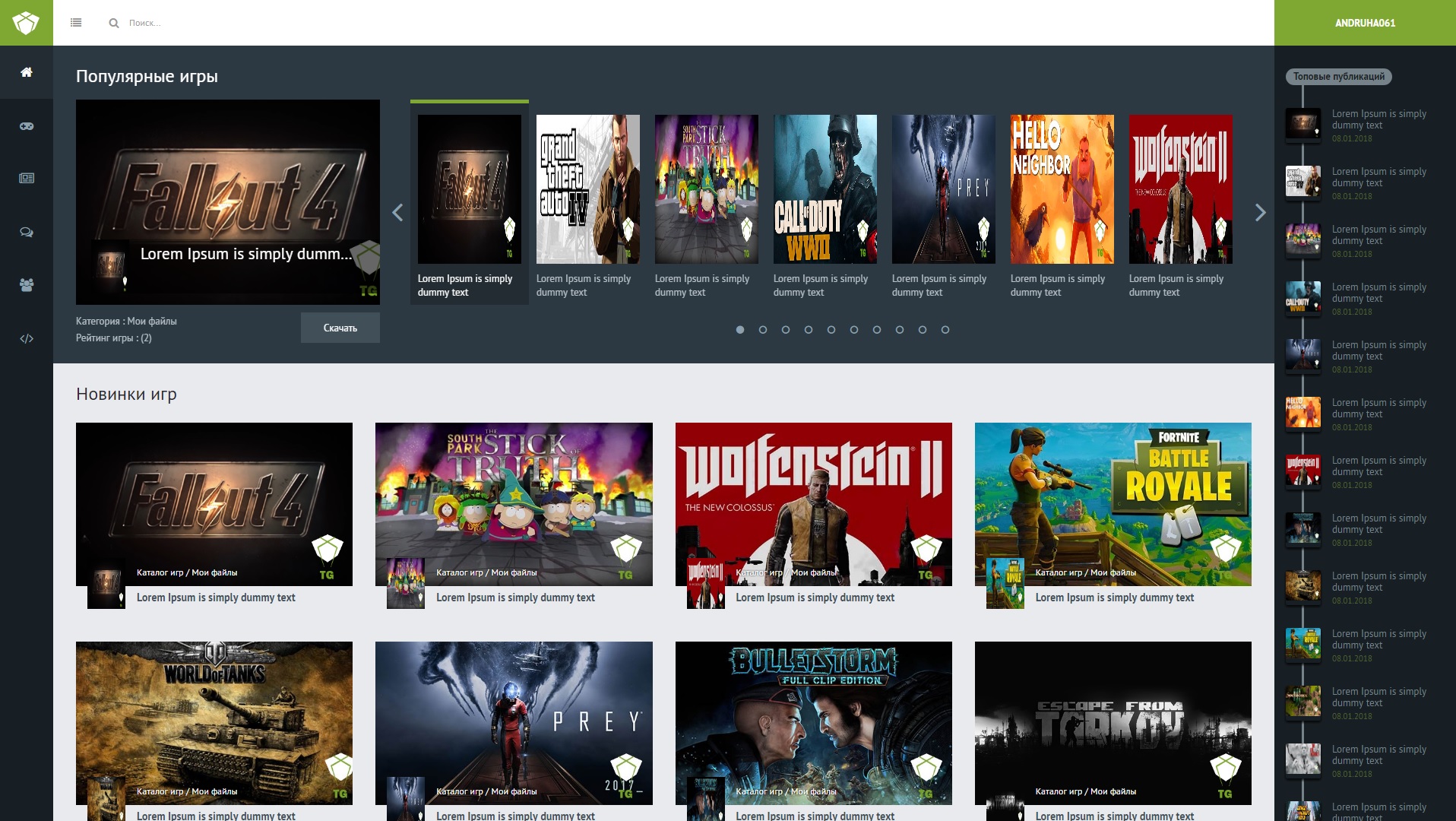
- Обновлен шаблон Torrent-Games для uCoz (Подробнее конце описания материала)
- Ссылка на шаблон : клик.
- Исправлен баг с личными сообщениями
- Вывод сообщений в Ajax-окне
- Обновлен вид персональных страниц для пользователей, у которых не установлена обложка.
- Обновлена система вывода комментариев на странице пользователя :
Теперь на странице пользователя отображается 30 последних комментариев которые он оставил. Если нужен полный список, то рядом есть кнопка для открытия страницы с полным списком комментариев. Плюс убрал показ комментариев через IFrame.
- Обновлена частично цветовая схема дизайна.
- Обновлены иконки в меню.
- Обновлена страница с материалами :
Если к материалу прикреплено больше 7 изображений, то будет использоваться прокрутка изображений в блоке.
- Обновлены табы на странице пользователя.
- Поставил эффект для BODY при загрузке страницы (не прелоадер)
- Обновлены цвет текста и заголовков.
- На странице пользователя во вкладке комментарии теперь можно перейти по ссылке к материалу где был оставлен комментарий.
- Может что-то еще...
- Частично улучшен дизайн сайта (это не точно).
- Шапка и подвал сайта на всю ширину страницы.
- Улучшено отображение блоков.
- Небольшие поправки в HTML-редакторе.
- Обновлен дизайн чата.
- Новая система вывода обновлений в окне.
- Частично обновлена персональная страница пользователя.
- Обновлен вид материалов для блога.
- Частично обновлена главная страница.
- Обновлено меню навигации.
- Оптимизация CSS и Java.
- Улучшение стабильности сайта.
- Обновлена до конца мастерская сайта.
- Исправлены баги после обновления.
- Пофиксил отображение комментариев на странице пользователя.
- Открытие сайта после огромного обновления.
- Подробнее в группе вк : https://vk.com/7uarts

Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
Дата : 28 Февраля 19 в 00:18

LifeMaster (Test-Templates) для DLE
Дата : 07 Февраля 18 в 10:47

Вид материалов для доски объявления uCoz
Дата : 07 Февраля 18 в 08:08

Новые кнопки для форума uCoz
Дата : 23 Января 18 в 12:14

Новый шаблон Torrent-Games для uCoz
Дата : 15 Января 18 в 10:25

Необычный темный прелоадер с красивым эффектом
Дата : 13 Января 18 в 22:53

Темный прелоадер для сайта
Дата : 13 Января 18 в 22:35

Красивый прелоадер для сайта
Дата : 12 Января 18 в 04:56

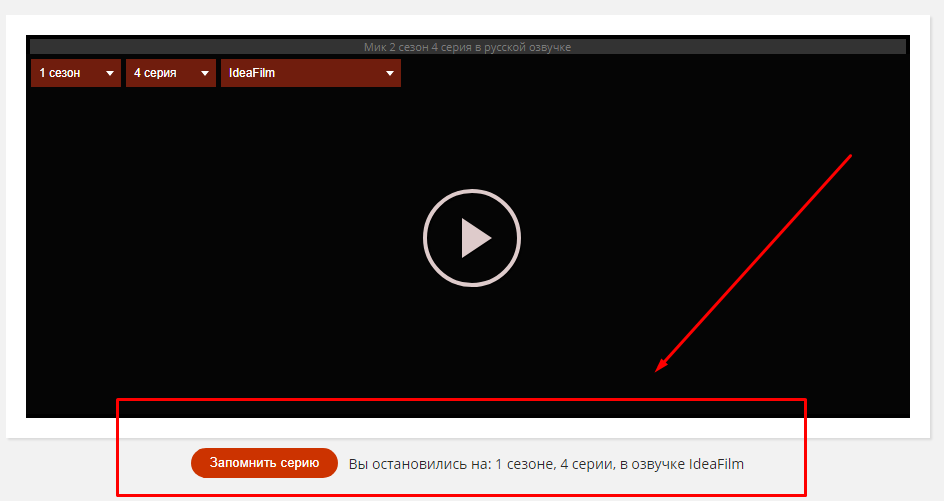
EpizodeSave 1.0 - Запоминание серий для плеера MoonWalk
Дата : 10 Января 18 в 04:09

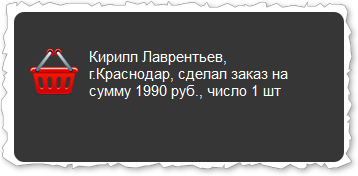
Скрипт фейковых заказов
Дата : 10 Января 18 в 04:05

davrav012019
Дата : 14 Декабря 25

ashipaev95
Дата : 14 Июля 25
Ivan_Alexe
Дата : 25 Июня 25
uAdministrator
Дата : 09 Июня 25

patali2k
Дата : 28 Апреля 25

deathcore2013
Дата : 10 Апреля 25

nxxstn
Дата : 07 Апреля 25

Александр
Дата : 01 Февраля 25

0010351562vova
Дата : 24 Января 25

iduhov192
Дата : 09 Октября 24
VK Clear New Design (by 7uarts) для сайта ВКонтакте
Основной форум : Темы для сайтов | Дата : 29 Января 18
Заявка на бесплатные адаптации шаблонов под uCoz
Основной форум : Помощь сайтам созданных в системе uCoz | Дата : 24 Января 18
Тема BlackHead-Full Container для 7UARTS.
Основной форум : Темы для сайтов | Дата : 24 Января 18
Что такое Stylish и что тут создавать?
Основной форум : Темы для сайтов | Дата : 24 Января 18
Описание и правила форума
Основной форум : Темы для сайтов | Дата : 24 Января 18
Склонение числительных на uCoz
Основной форум : Уроки и решения для uCoz | Дата : 23 Декабря 17
Смена стилей сайта с запоминанием на Cookie
Основной форум : Прочее / Разное | Дата : 21 Декабря 17
Архив всех комментариев для uCoz
Основной форум : Уроки и решения для uCoz | Дата : 21 Декабря 17
1K вместо 1000
Основной форум : Уроки и решения для uCoz | Дата : 21 Декабря 17
Когда заходил пользователь на сайт (как Вконтакте) для uCoz
Основной форум : Уроки и решения для uCoz | Дата : 30 Ноября 17

infernusbes / Новый шаблон Torrent-Games для uCoz
Отличная адаптация
magomedomarov9 / Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
Можешь перевод сделать на карту ?
после опл...
magomedomarov9 / Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
Щас свяжусь с автором!
tylerubro / Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
Здравствуйте. Как мне купить шаблон, что бы не свя...
magomedomarov9 / Minimal Soon - Страница технических работ
Материал полностью рабочий...
Возможно что-...

good04717 / Minimal Soon - Страница технических работ
Не работает, сделал все по инструкции и кроме карт...
andruha061 / Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
нет конечно, какая мне с этого выгода?
ты ж...

Lexa9090 / Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
А можно приобрести лишь часть кода? Например, мне ...
rubik2092 / Шаблон Libra для uCoz
Подскажите последовательность действий? как что и ...
andruha061 / Современный качественный шаблон для uCoz - IPS4 Focus (Redesign)
обновил ссылку, вернул старый укозовский домен : <...
Дата и время публикации : 30 Декабря 17 в 01:10 | Раздел : Скрипты и украшения
| Параметр | Значение |
|---|---|
| Дата публик. | 30 Декабря 17, Суббота, 01:10 |
| Адапт. дизайн | |
| Обновления | Не производились |
| Просмотрен | 637 |
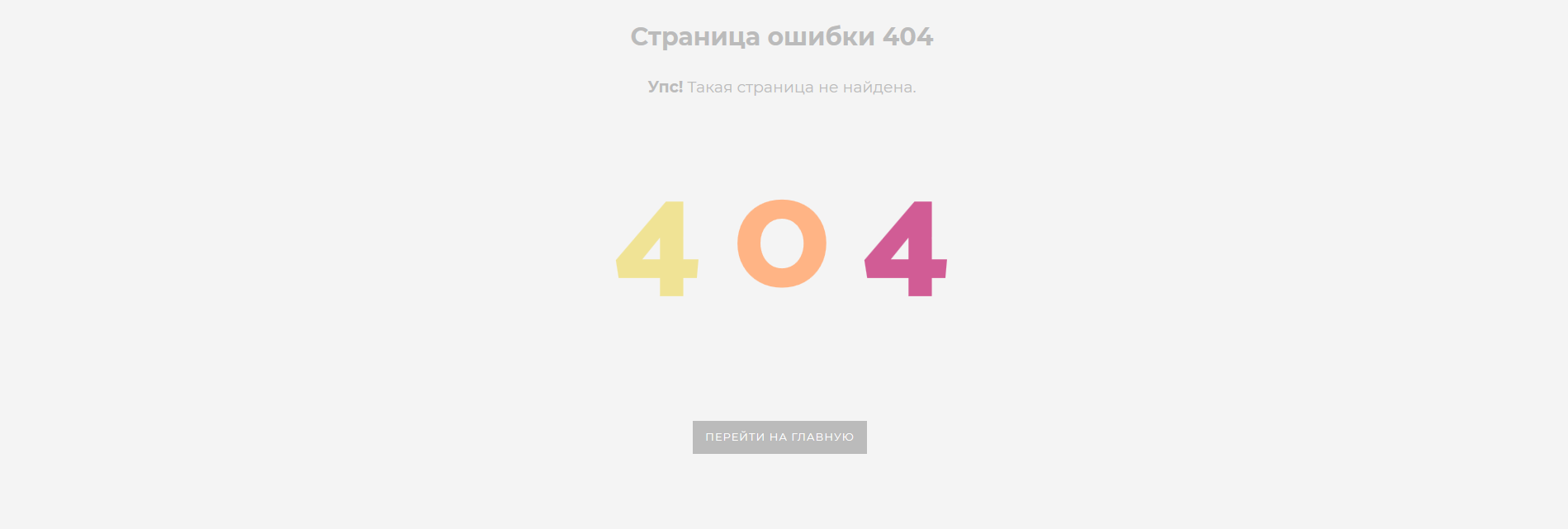
Красивая анимированная страница 404 для вашего сайта uCoz. Оригинально и красиво !
Установка :
1. Создайте новый пустой текстовый документ и переименуйте его в 404.htm (название и расширение файла должно быть именно таким)
2. Загрузите данный файл в корень вашего сайта (в файловый менеджер)
3. Затем откройте его для редактирования, вставьте следующий код и сохраните изменения.
<!DOCTYPE html>
<html lang='ru' class=''>
<head>
<meta charset='UTF-8'>
<title>Ошибка 404</title>
<meta name="robots" content="noindex">
<style class="cp-pen-styles">
@import url('https://fonts.googleapis.com/css?family=Montserrat:400,600,700');
@import url('https://fonts.googleapis.com/css?family=Catamaran:400,800');
.error-container {
text-align: center;
font-size: 180px;
font-family: 'Catamaran', sans-serif;
font-weight: 800;
margin: 20px 15px;
}
.error-container>span {
display: inline-block;
line-height: 0.7;
position: relative;
color: #FFB485;
}
.error-container>span>span {
display: inline-block;
position: relative;
}
.error-container>span:nth-of-type(1) {
perspective: 1000px;
perspective-origin: 500% 50%;
color: #F0E395;
}
.error-container>span:nth-of-type(1)>span {
transform-origin: 50% 100% 0px;
transform: rotateX(0);
animation: easyoutelastic 8s infinite;
}
.error-container>span:nth-of-type(3) {
perspective: none;
perspective-origin: 50% 50%;
color: #D15C95;
}
.error-container>span:nth-of-type(3)>span {
transform-origin: 100% 100% 0px;
transform: rotate(0deg);
animation: rotatedrop 8s infinite;
}
@keyframes easyoutelastic {
0% {
transform: rotateX(0);
}
9% {
transform: rotateX(210deg);
}
13% {
transform: rotateX(150deg);
}
16% {
transform: rotateX(200deg);
}
18% {
transform: rotateX(170deg);
}
20% {
transform: rotateX(180deg);
}
60% {
transform: rotateX(180deg);
}
80% {
transform: rotateX(0);
}
100% {
transform: rotateX(0);
}
}
@keyframes rotatedrop {
0% {
transform: rotate(0);
}
10% {
transform: rotate(30deg);
}
15% {
transform: rotate(90deg);
}
70% {
transform: rotate(90deg);
}
80% {
transform: rotate(0);
}
100% {
transform: rotateX(0);
}
}
/* demo stuff */
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {
background-color: #f4f4f4;
margin-bottom: 50px;
}
html,
button,
input,
select,
textarea {
font-family: 'Montserrat', Helvetica, sans-serif;
color: #bbb;
}
h1 {
text-align: center;
margin: 30px 15px;
}
.zoom-area {
max-width: 490px;
margin: 30px auto 30px;
font-size: 19px;
text-align: center;
}
.link-container {
text-align: center;
}
a.more-link {
text-transform: uppercase;
font-size: 13px;
background-color: #bbb;
padding: 10px 15px;
border-radius: 0;
color: #fff;
display: inline-block;
margin-right: 5px;
margin-bottom: 5px;
line-height: 1.5;
text-decoration: none;
margin-top: 50px;
letter-spacing: 1px;
}
</style>
</head>
<body>
<h1>Страница ошибки 404</h1>
<p class="zoom-area"><b>Упс!</b> Такая страница не найдена. </p>
<section class="error-container">
<span><span>4</span></span>
<span>0</span>
<span><span>4</span></span>
</section>
<div class="link-container">
<a target="_blank" href="http://art-ucoz.ru/" class="more-link">Перейти на главную</a>
</div>
</body>
</html>
На этом все.
Для того чтобы оставить комментарий вам не обходимо войти в свой аккаунт или зарегистрироваться.
Вход РегистрацияЗачастую, на сайтах возникает необходимость добавления на страницу простого калькулятора. В сети Интернет вы при желании сможете найти различные пр...
Используйте быстрые ссылки для вставки в сообщениях форума.
| Ccылка | |
| BB-Code | |
| HTML-код |
Уважаемый гость нашего сайта. Мы рады приветствовать тебя на нашем проекте. Для продолжения загрузки мы просим тебя авторизоваться или зарегистрироваться на сайте.
Это не займет много времени а нам будет очень приятно увидеть тебя в наших рядах.
Сомневаешься в том что нас сайт интересный ? Тогда ты можешь убедиться в наших возможностях на этой страничке.